Read More
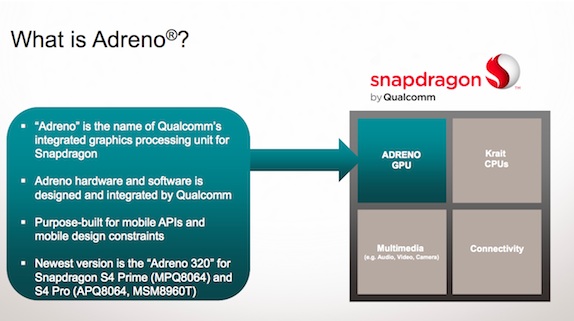
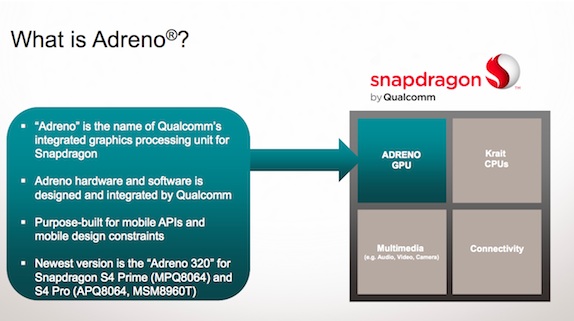
 Adreno? Apa itu? ya mungkin itulah yang terlintas dibenak anda saat ini, Adreno adalah perusahaan semikonduktor GPU yang dikembangkan Qualcomm dan Seri Adreno dari graphics processing unit (GPU) adalah semikonduktor kekayaan intelektual core. dan digunakan dalam berbagai SOCS mereka. Inti awalnya dikembangkan di bawah nama merek Imageon oleh ATI Technologies, yang diakuisisi oleh AMD pada tahun 2006. kemudian Setelah pembelian pada tahun 2008, Qualcomm berganti nama menjadi produk Imageon ke Adreno. Adreno merupakan anagram dari Radeon.
Adreno? Apa itu? ya mungkin itulah yang terlintas dibenak anda saat ini, Adreno adalah perusahaan semikonduktor GPU yang dikembangkan Qualcomm dan Seri Adreno dari graphics processing unit (GPU) adalah semikonduktor kekayaan intelektual core. dan digunakan dalam berbagai SOCS mereka. Inti awalnya dikembangkan di bawah nama merek Imageon oleh ATI Technologies, yang diakuisisi oleh AMD pada tahun 2006. kemudian Setelah pembelian pada tahun 2008, Qualcomm berganti nama menjadi produk Imageon ke Adreno. Adreno merupakan anagram dari Radeon.




Sebelum menjadi adreno, namanya adalah ATI Imageon dan berikut ini sejarah Adreno yang telah saya dapat dari Pa Wikipedia:
Sejarah

The Imageon (sebelumnya ATI Imageon) adalah garis prosesor media yang dikembangkan oleh ATI yang menyediakan akselerasi grafis dan fitur multimedia lainnya untuk perangkat genggam seperti ponsel dan Personal Digital Assistant (PDA). Dirancang sebagai System on Chip (SoC) bagi anda yang belum tahu System on Chip atau SoC itu adalah Sistem pada chip yang terinstegrasi langsung maksudnya GPU adreno itu langsung ada didalam processornya terutama Snapdragon, garis Imageon prosesor media yang diperkenalkan pada tahun 2002 untuk membawa grafis terintegrasi (dari 2D ke 3D pada tahun 2002 di produk terbaru) ke perangkat genggam, ponsel dan tablet PC.
Desain sistem-on-a-chip menggabungkan inti CPU tertanam, baseband sub-sistem antarmuka CPU, memory controller, manajemen daya (ATI PowerPlay), RAM internal dan RAM ditumpuk dengan buffer memori, dua mesin layar (untuk dual monitor pada ponsel ), pencitraan engine, gambar / video / engine capture audio, TV dan output audio, prosesor sinyal digital ganda untuk audio dan video, dan akselerasi mesin video.
Garis Imageon itu namanya dibawah AMD, AMD mengakuisisi ATI setelah di Q3 2006, sebagaimana AMD Imageon dengan klaim resmi telah mengirimkan hampir 250 juta unit Imageon kepada pelanggan sejak tahun 2003. Namun sebagai hasil dari restrukturisasi perusahaan, AMD divestasi bisnis chipset genggam mulai dari kuartal kedua 2008, sehingga garis dianggap resmi dihentikan.
Pada akhir tahun 2008, cabang genggam yang dijual ke Qualcomm,
menyusul penjualan awal dari cabang Xilleon untuk Broadcom. AMD mempertahankan nama Imageon, dan akan memberikan dukungan untuk pelanggan yang sudah ada, meskipun ada produk Imageon masa depan akan diperkenalkan.
Dan berikut ini adalah daftar GPU dari Adreno yang telah saya susun dari awal hingga yang terbaru:
- Adreno 130
- Adreno 200
- Adreno 200 "Enhanced"
- Adreno 203
- Adreno 205
- Adreno 220
- Adreno 225
- Adreno 230
- Adreno 302
- Adreno 305
- Adreno 320
- Adreno 330
Bila dihitung, Adreno sudah mempunyai 12 generasi yang semakin sini semakin bagus rendering dan cepat serta pastinya setiap versi/generasi dari adreno tersebut mempunyai fitur, kelebihan dan kecanggihan terbarunya.
Dan rumor mengatakan akan hadir generasi selanjutnya yaitu Adreno 420 yang dipadukan dengan procesor snapdragon APQ8084.
Berikut ini adalah Fakta tentang GPU Adreno yang telah saya ketahui:
1. Kebanyakan Smartphone yang menggunakan GPU adreno adalah Android, karena android berbasis Linux
2. Adreno hanya support smartphone yang berprocesor dari Qualcomm Snapdragon, karena memang divisi perusahaannya dan System on Chipnya yang dipasang pada Procesor Qualcomm Snapdragon

3. Adreno adalah anak perusahaan AMD
4. Ini Perbandingan Performance Adreno dengan beberapa device game:

Semoga informasi tentang Apa itu GPU Adreno ini dapat bermanfaat dan saya diaz mengucapkan terima kasih.
Didukung oleh Google